Framework CSS¶
Debido a la proliferación de smartphones, tablets y smartTV en el mercado actual, existe más diversidad que nunca de formatos de pantalla. Este panorama obliga a adaptar los formatos web a estos nuevos dispositivos y la estructura de cada uno de ellos, es indiscutible que necesitamos websites inteligentes que se adapten a todos ellos.
A partir de todo esto, el término “responsive web design” se escucha frecuentemente, pero ¿qué es exactamente? El responsive design corresponde a una tendencia de creación de páginas web que pueden ser visualizadas perfectamente en todo tipo de dispositivos, desde ordenadores de escritorio, smartphones, tablets o smartTV.
Con Responsive Design en lugar de construir una website para cada tipo de dispositivo (smartphone, tablet, ordenador desktop, laptop e incluso, hoy en día, para smart TV), se crea una sola website utilizando CSS3 media queries y un layout con imágenes flexibles. De esta forma, el website detecta desde qué clase de dispositivo está accediendo el usuario
¿Qué es Foundation?¶
Foundation es un framework fácil de usar, potente y flexible para la construcción de prototipos, generando código de producción en cualquier tipo de dispositivo sea este desktop, movil o smartTV.
¿Por qué crear Foundation?¶
En el mundo se crean muchísimos códigos front-end, y Foundation lo que hace es ayudar a hacer el proceso más rápido y mejor, así como también el hecho de que los desarrolladores tengan las mismas herramientas para el diseño.
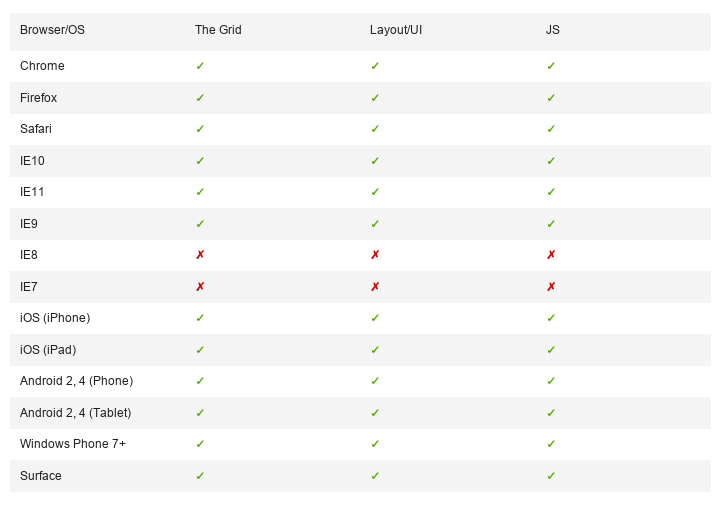
Compatibilidad¶

Empieza a construir¶
El Grid permite diseñar páginas de forma rápida y lógicamente con un sistema flexible, logrando cualquier tamaño en la red. Se adapta fácilmente a cualquier pantalla de tamaño, desde teléfonos hasta televisores.
Foundation divide la vista en 12 columnas, las que permite la anidación. Lo primero que se debe definir es el la clase row, que contendra las columnas definidas por la clase columns-<numeral>.
Por ejemplo:
<div class="row"> <div class="small-2 large-4 columns">...</div> <div class="small-4 large-4 columns">...</div> <div class="small-6 large-4 columns">...</div> </div> <div class="row"> <div class="large-3 columns">...</div> <div class="large-6 columns">...</div> <div class="large-3 columns">...</div> </div> <div class="row"> <div class="small-6 large-2 columns">...</div> <div class="small-6 large-8 columns">...</div> <div class="small-12 large-2 columns">...</div> </div> <div class="row"> <div class="small-3 columns">...</div> <div class="small-9 columns">...</div> </div> <div class="row"> <div class="large-4 columns">...</div> <div class="large-8 columns">...</div> </div> <div class="row"> <div class="small-6 large-5 columns">...</div> <div class="small-6 large-7 columns">...</div> </div> <div class="row"> <div class="large-6 columns">...</div> <div class="large-6 columns">...</div> </div>
Foundation incluye docenas de estilos y elementos para apoyar a armar prototipos de manera rápida mediante clic’s, que pueden ser adaptados y pulidos mediante el estilo de código en producción; formularios, botones, pestañas, etc.
Bibliografía¶
Link de referencia Pagina oficial de Foundation